Pertemuan 5
Membuat Soal Untuk UTS menggunakan HTML
Script HTML yang kita butuhkan seperti berikut :
<html><head>
<title>UTS Pemrograman Web</title>
</head>
<body bgcolor="white"><br>
<br>
<table width="100%" border="0">
<tr>
<td width="3" align="center"><img src="pebe.png" width="700%"></td>
<td width="50" align="center"><h1>STT PELITA BANGSA<br>
Jl.Inspeksi Kalimalang<br>
Cikarang Bekasi</h1></td>
</tr>
</table>
<hr style="">
<form action="" method="get">
<table width="400" border="0">
<tr>
<td><label for="">NIM</label></td>
<td><input type="text" name="nim"></td>
</tr>
<tr>
<td><label for="">Nama</label></td>
<td><input type="text" name="nim"></td>
</tr>
<tr>
<td><label for="">Jurusan</label></td>
<td>
<select name="jurusan">
<option value="TI">Teknik Informatika</option>
<option value="TL">Teknk Lingkungan</option>
<option value="TA">Teknik Arsitektur</option>
<option value="Management">Management</option>
</select>
</td>
</tr>
<tr>
<td><label for="">Kelas</label></td>
<td><input type="text" name="nim"></td>
</tr>
</table></form>
<hr>
<br>
<center><p>
<u><h2>
SOAL :</h2>
</U></P></center>
<form id="form1" name="form1" method="get" action="">
<ol start="1" type="1">
<li>Perintah atau type masukkan untuk menampilkan berupa pilihan adalah...?</li>
<input type="radio" name="NO1" value="Radio">Radio<br>
<input type="radio" name="NO1" value="Checkbox">Checkbox<br>
<input type="radio" name="NO1" value="Submit">Submit<br>
<input type="radio" name="NO1" value="Resume">Resume<br>
<br>
<li>Type yang berfungsi untuk menerima masukkan berupa teks dari pengguna adalah...?</li>
<input type="radio" name="NO2" value="Checkbox">Checkbox<br>
<input type="radio" name="NO2" value="Submit">Submit<br>
<input type="radio" name="NO2" value="Text">Text<br>
<input type="radio" name="NO2" value="File">File<br>
<br>
<li>Kepanjangan dari HTML adalah...?</li>
<input type="radio" name="NO3" value="Hyper Text Mark-up Language">Hyper Text Mark-up Language<br>
<input type="radio" name="NO3" value="Hyper Text Manual Language">Hyper Text Manual Language<br>
<input type="radio" name="NO3" value="Hypno Terminal Maximal List">Hypno Terminal Maximal List<br>
<input type="radio" name="NO3" value="Horizon Terminal Mark-up List">Horizon Terminal Mark-up List<br>
<br>
<li>Perintah untuk mengosongkan kolom pada HTML adalah...?</li>
<input type="radio" name="NO4" value="Checkbox">br<br>
<input type="radio" name="NO4" value="Submit">tr<br>
<input type="radio" name="NO4" value="Text">p<br>
<input type="radio" name="NO4" value="File">td<br>
<br>
<li>Attribut NAME digunakan sebagai...?</li>
<input type="radio" name="NO5" value="Menamai Teks">Menamai Teks<br>
<input type="radio" name="NO5" value="Menandai Teks">Menandai Teks<br>
<input type="radio" name="NO5" value="Mengatur Teks">Mengatur teks<br>
<input type="radio" name="NO5" value="Memasukkan Teks">Memasukkan Teks<br>
<br>
</ol>
<tr>
<td></td>
<td><input type="submit" value="Simpan"></td>
</tr>
</form>
<br>
<marquee behavior="alternate" scrollamount="5"> <font name="Forte"><u><h2>
SELAMAT MENGERJAKAN</h2>
</u></font> <marquee>
</body>
</html>
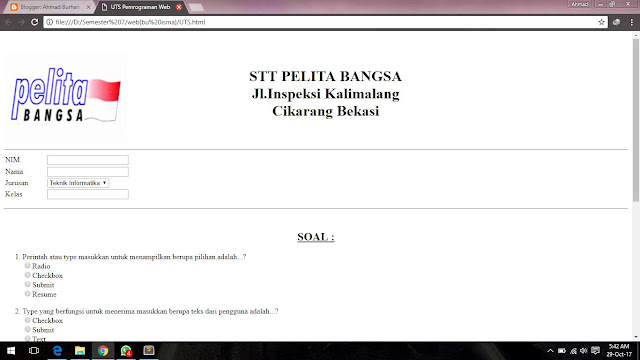
bentuk dari Tampilan Script diatas yaitu :
Sekian dari saya semoga dapat bermanfaat.

Komentar
Posting Komentar